Table of Contents
New Developers Working Group
Internationalization (WORK IN PROGRESS)
Evergreen is designed to work in multiple languages, but it requires a bit of configuration to get it set up.
Enabling a Language
1. Install Translation Files
Prerequisite:
As root, install a translation tool:
- Refresh local package cache: apt update
- Navigate to /home/opensrf/Evergreen
- Install the translator (replace "ubuntu-focal" with your OS if different):
make -f Open-ILS/src/extras/Makefile.install ubuntu-focal-translator
Prior to installing Evergreen:
As opensrf, navigate to Evergreen/build/i18n:
- mkdir locale
- make newpot
- make LOCALE=cs-CZ updatepo (where cs-CZ is the language you are configuring)
- make LOCALE=cs-CZ install (where cs-CZ is the language you are configuring)
Repeat steps 2-4 for each additional language.
Copy Files
At this point, you should have PO files under:
- /Evergreen/Open-ILS/src/data/locale/ (subfolders for each section)
- /Evergreen/Open-ILS/src/templates/locale/ (one file per section per language)
Copy each of these folders to the corresponding location on your server.
- cp -r /home/opensrf/Evergreen/Open-ILS/src/data/locale/ /openils/var/data/
- cp -r /home/opensrf/Evergreen/Open-ILS/src/templates/locale/ /openils/var/templates/
2. Configure the Evergreen Database (if needed)
All language files you use need to be present in the locales table, so any custom files or files that aren’t included in master will need to be added.
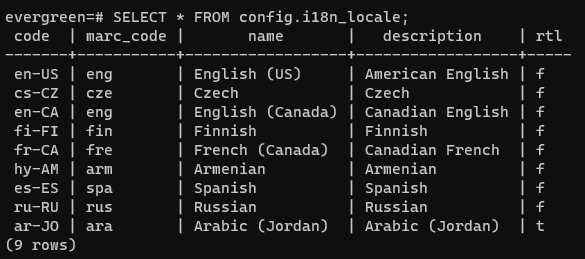
See if the one you need is already present:
SELECT * FROM config.i18n_locale;
Add an entry for each additional language you wish to add:
INSERT INTO config.i18n_locale VALUES ('cs-CZ','cze','Czech','Czech');
If you've created a local translation file to override the default strings, add that as well:
INSERT INTO config.i18n_locale (code, marc_code, name, description)
VALUES ('en-PINES', 'eng', 'PINES', 'PINES English');
Add the generated seed data if it was not already installed. Navigate to /Evergreen/build/i18n/locale/cs-CZ and run:
psql -U evergreen -a -f 950.data.seed-values.sql
3. Modify eg_vhost.conf
- Switch to root
- File location: etc/apache2/eg_vhost.conf
- Look for the "Locale messages files" section around line 700
- Uncomment or add lines for the new languages you are adding:
PerlAddVar OILSWebLocale "cs_cz" PerlAddVar OILSWebLocale "/openils/var/data/locale/opac/cs-CZ.po"
- The default language is US English, but you can change that by uncommenting and modifying the OILSWebDefaultLocale line:
PerlAddVar OILSWebDefaultLocale "cs-cz"
- Restart services
su - opensrf -c "bash -i -c '/openils/bin/osrf_control --localhost --restart-all'"
- Restart Apache
/etc/init.d/apache2 restart
- Clear browser cache
4. Configure the Angular Staff Client
The newer Angular administration interfaces provide a button to add translations (for example, the MARC Coded Value Map controls the Audience dropdown fields in the OPAC advanced search), but you will need to edit a file in order to enable it for each language.
- Switch to opensrf user
- Edit Open-ILS/src/eg2/src/environments/environment.prod.ts
- Modify the locales array (eg, locales: ['en-US','cs-CZ','es-ES']
- Recompile Angular: Go to the Open-ILS/src/eg2 folder and run: ng build
Marking Up Evergreen (Angular HTML Template Pages)
Most strings only require the addition of "i18n" to the innermost tag surrounding text:
<button type="button" class="btn btn-success" (click)="close(true)" i18n>Confirm</button>
Tags that include the text rather than wrapping around the next need to be structured slightly differently.
Label example:
<eg-link-table-link i18n-label label="Claiming" routerLink="/staff/admin/acq/claiming"></eg-link-table-link>
Page banner example:
<eg-staff-banner bannerText="Acquisitions Administration" i18n-bannerText></eg-staff-banner>
Example of a patch that adds new strings:
Marking Up Evergreen (Angular TypeScript Pages)
When creating a message in TypeScript, use the $localize tag handler with backticks around the text.
Example:
warning_msg = $localize`Watch out!`;
Example:
warning_msg = $localize`There is a problem with ${this.barcode}`;
Marking Up Evergreen (Template Toolkit Pages)
Template Toolkit pages (aka TT2 or .tt2 files) should wrap every display string with "l()" to indicate that it should be translated:
[% l('Library Hours') %]
Translating Strings in Launchpad
Evergreen translation files are stored in Launchpad. They are downloaded and brought into Evergreen as PO files.
You can add or update translations directly in Launchpad one string at a time or edit them locally with POEditor and then upload them.
Notes
- When selecting a language on one screen, it affects other areas of Evergreen. Ex: Changing the selector to Spanish in the OPAC will also cause the staff side to show Spanish.
- When changing languages, it's best to refresh your browser and clear your browser cache